Free Stuff
this page is basically just here to host free site templates/themes i don't mind people using. if get the stable resources to upgrade to a Neocities supporter, they'll likely move to being hosted onsite for simplicity's sake.
you don't have to ask before you use my stuff, but if you do like something and/or use it somewhere, I'd love to hear about it! if you're on Neocities, feel free to drop a comment there.
everything on this page is free to use and edit, but if you'd like to drop me a few pennies for it, you can use Ko-Fi.
CSS/HTML Templates
Please credit me if anyone asks! A link back to this page is included in most of my themes - you're allowed to move it or remove it, and edit these sites as much as you like - just remember to help others find their footing and toss them a link back here if they ask. Simple free stuff like this is how I learned to use HTML myself, and I'd like to pay that forward.
If you notice anything broken, email me about it so I can fix it!
If my code comments contribute to a wrong understanding of how something works, please get in touch. I'm a newbie sharing what I think is what I've learned - and I learned by websearching. Thank you, and I hope this stuff is helpful to someone.
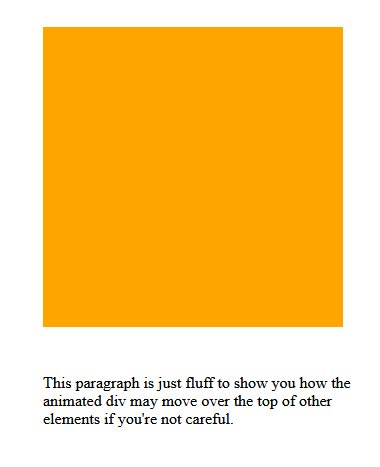
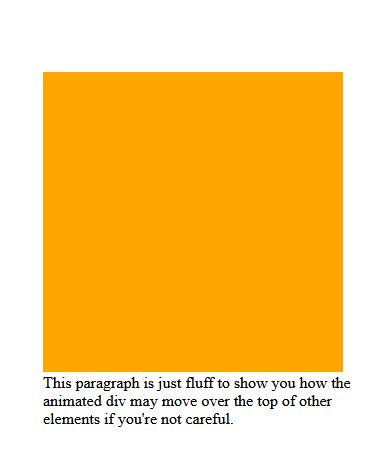
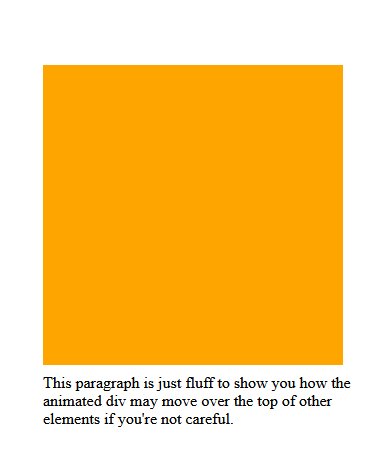
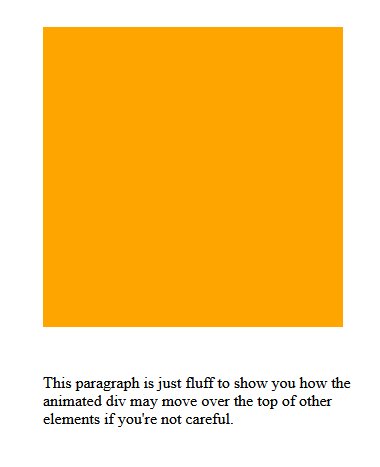
FLOATY ANIMATION
A small, super-simple HTML/CSS combo that shows how to make stuff gently bob up and down, similar to my splash page. Includes comments that you can look at in the code. The idea is you look at the HTML and compare it to the CSS and go, "oh, I think I see how that fits together!" If you need help figuring out how to animate something a different way, you'll have to search that for yourself. Sorry!

Download .rar
CHARACTER CARD
A character profile template, complete with an inventory section with hover tooltips.
This could probably be used as a quirky personal bio page, too.

Live Preview
Sparklehorse
A simple static site layout with soft colours, a navigation menu on the right, and some sparkly links.
Content wraps around the float menu. Some webkit outlines/gradients to experiment with.

Clutter
A simple static site layout with a float menu and flex boxes that will wrap if the browser size is changed.
Kind of a rush job but maybe someone out there will get some use out of it.

